The Domino Clock – I’d love to have one of these in the office.
Category: News
Roundup News
Lexon Around Clock
This clock looks really cool! It’s a cylinder that simply rotates and the position of the red line (which doesn’t move) indicates the current time. Brilliantly simple. I really want one.

You can buy the Lexon Around Clock online.
Dailyhoopla has the scoop
 Dailyhoopla which bills itself as “Your Daily Dose of Phoenix Tech News” has apparently “found” a printout of a screen from Minuteglass. Sweet! Something to talk about as we are in development.
Dailyhoopla which bills itself as “Your Daily Dose of Phoenix Tech News” has apparently “found” a printout of a screen from Minuteglass. Sweet! Something to talk about as we are in development.
The screen in question is the “Recorded Time” page which lets you edit the time you’ve entered or recorded. I sure can’t wait to show you the rest of this page and what it does. Sometime soon… we’re still in development.
http://dailyhoopla.com/2008/10/got-a-minute/
Crazy Addicted To One Page Sites
We’ve been working on a brand new site for Minuteglass. Initially we’re just going to launch a new one page site that answers questions about the app and invites people to the beta. Then later launch a full site.
We’ve been getting inspiration from a couple of design sites. Two links in particular I wanted to share with you are One Page Love and the Launch Soon gallery.
Track The Time Turns Two Today
 Today is the second birthday for this blog. Track The Time has had a fantastic start. The best is yet to come however, when we release our product and change the time tracking world (or so we hope!).
Today is the second birthday for this blog. Track The Time has had a fantastic start. The best is yet to come however, when we release our product and change the time tracking world (or so we hope!).
Thanks for everyone that is a reader. Also, note the clever title with every word beginning with a “t”!
Minuteglass
Our product has had a few names during our development process. Picking a name for a product is incredibly tricky. Not only do you need to come up with a good name that everyone likes, but you have to find the domain name.

Previously, the product was called Roundup, and before that Windstorm.
Now, we’ve come up with a name we’re happy with. It’s Minuteglass. It’s like “hourglass” but for minutes. Get it? We like it and we’re working on logos and also working on the product. We’ve got more people on the team, so the product is coming together faster.
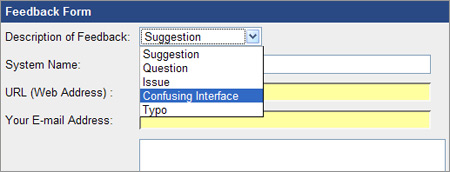
Confusing Interface
Payment gateways have the most confusing web interfaces. There’s no consistency among systems, and most of them look like they were designed by an 8 year old.
As I was configuring viaKLIX for a customer, I stumbled across this great feedback form. They actually have an option for “confusing interface.” How appropriate.

This is a classic case of a company seeing a problem and applying a band-aid to the problem, and never fixing the root problem. In this case, a confusing interface.
Seth Godin, a marketing wizard who has written many books I admire, says this about band-aid marketing: Every quarter, your company ships new products or services. And every quarter, someone says, “under the circumstances,” or “given the deadline” or “with the team we had available”… it’s the best we could do. I say ship nothing.
Good advice.
A good day
After I don’t know how many months of stalled progress, we made some today. Sometimes getting a project off the ground that isn’t funded, is difficult. Paying clients always tend to get the preferential treatment — mostly because they have a very real deadline, that you can’t ignore.
We’re really excited about our project and believe we have a truly innovative idea. We’re using the approach: “Get a product launched and improve it constantly.” Anyways, we made quite a bit of headway today and I just had to share.
Need a Ruby on Rails Developer
Tornado Design is seeking a skilled Ruby on Rails/PHP developer that can join our team and assist us in day-to-day projects as well as our upcoming, web application!
Required Skills:
- Ruby on Rails
- Web application frontend design
- AJAX web browser client technologies, ie. Javascript, CSS, DOM+XHTML, XML, CSS, JavaScript, Web Services.
- (Prototype and Scriptaculous and others)
- Languages (in order of importance): Ruby, PHP, ActionScript, C/C++
- PostgreSQL, MySQL
- Linux and Open Source development platforms
Desired Skills:
- Distributed/Clustered (web) application development
- Any experience or familiarity with other languages such as Javascript, Actionscript, CakePHP, SmartyPHP, C++, VB, or .NET
- Mad PC/XBOX/Wii gaming skills are a plus
This is a full time position in Phoenix. Inquire within.
FeedBurner
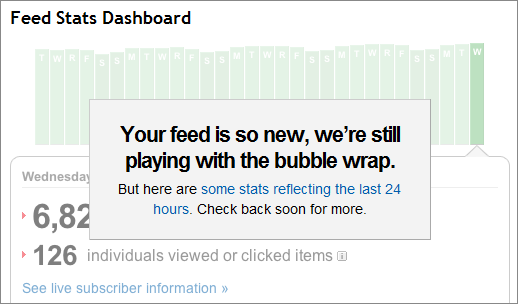
I just signed up for FeedBurner and wanted to share my experience. It’s my first time setting a blog up to use an outside feed service, so I didn’t know exactly what to expect. But I knew that I wanted to be able to share how many subscribers we have.
Sharing the number of subscribers is one of the key things that FeedBurner provides. You can actually track how many people have subscribed to your blog. That’s very important.
I also discovered this great plugin by Steve Smith that essentially points any of your existing subscribers to your new feed url at FeedBurner. The great thing about this is that you don’t lose your existing subscribers, and you can get instant statistics about your subscribers. I am using the free version of FeedBurner. They have some extra statistics you can pay for, but I don’t need them.
I also enjoyed this screen (above) which is a good example of a “blank slate” in a web application. We’ll have to think about adding a bubble like this to our application.
Progress Update: Design Phase Completed
I’m please to announce that the design phase for our web application is completed. I can’t begin to tell you how enthusiastic I am about our product. The months of work that we have put into designing this application have all been worth it.
Now that it is designed, we have to develop this puppy!
I realize that a lot of people out there might be thinking about designing a web application of their own. I thought it might be useful to provide some guidelines so you know what to expect.
What to expect when designing a web app in your spare time:
- The design phase took 6 months from when we really got serious about it (August) until today (end of January) when design is done (all in Photoshop at this point).
- We worked mostly nights and weekends, with 99% all of the work being done on the weekends.
- If you figure that there were 24 weekends during this time period, and roughly 75% of those weekends were devoted to designing the application, it represents roughly 36 days of design time.
- I can’t imagine designing something like this in only 36 days. We needed a lot of time to think about what we were doing, and ponder improvements on paper throughout the week.
- That’s 288 hrs (at 8 hrs a day). I’m sure I spent more than that though.
- I discovered that gathering feedback from other people is hugely valuable but does tend to increase the number of features, which can be good (it was in our case).
- To design a rather large web application, you have to deeply care about what you are making. I could have never done this without my deep desire to get this made. I believe our product is going to change the way people track their time.
The question that obviously arises is this: Would I have been better off taking a month off of work, and focusing exclusively on our application? I don’t know the answer to that question, but I think it would have been nice (but I couldn’t do that). Plus, I needed time to think about each iteration of the design.
Next steps:
- Build the front end in CSS / XHTML and begin talking with development teams.
- Set up a bank account and talk to payment gateways.
- Finish writing initial draft of documentation for developers.
Sign Up for Beta!
Roundup is several months away from Beta, however you can now sign up to receive the announcement when we do launch. We need people who are interested in beta testing our web application. Don’t worry, we won’t spam you, and you can unsubscribe at any time.
We’re calling Roundup the next generation in time tracking, and we don’t think it’s an overstatement. Current tools enable you to log your time and create simple reports. We believe that time tracking can be much more than generic time reports and we’re going to show the world what it can be.
Welcome
Welcome! I’m Chris and I’ll be your host on this journey. This blog is about our efforts to create a web based time tracking system, and will be the support site for the application we are building.
In addition, we’ll be posting handy tips and tricks for ways to maximize your time and efficiency.
I thought our first post should be symbolic of what we’re doing. So I’m going to post some of the different ways people have tracked time over the years.

Dendrochronology or tree-ring dating is the method of scientific dating based on the analysis of tree-ring growth patterns.
One of the neat things you can do with tree ring dating, is compare multiple trees and crossdating. View this photo to see an example of how this works. There’s even more information about the tools and methods for tree ring dating here.